Google Score Web Vitals Update

Understanding the Google Score Web Vitals update
It is no secret that Google prioritizes websites with a more enjoyable user experience (UX) in search results. However, the search giant is pushing the ‘user-friendly browsing’ parameter even further as a direct ranking consideration with its updated set of metrics around speed and usability (or “Core Web Vitals”).
What is this BIG update all about?
Core Web Vitals are designed to assess a website’s UX. The update will combine Core Web Vitals with existing UX-related signals—mobile-friendliness, browsing safety, HTTPS security, and no intrusive interstitials—to create a broad “Page Experience” ranking signal.
Google believes that the update will benefit all businesses and contribute to their growth. As the Core Web Vitals steer businesses toward optimizing their website’s user experience, the newly optimized and interactive website will attract more visitors to their online platform.
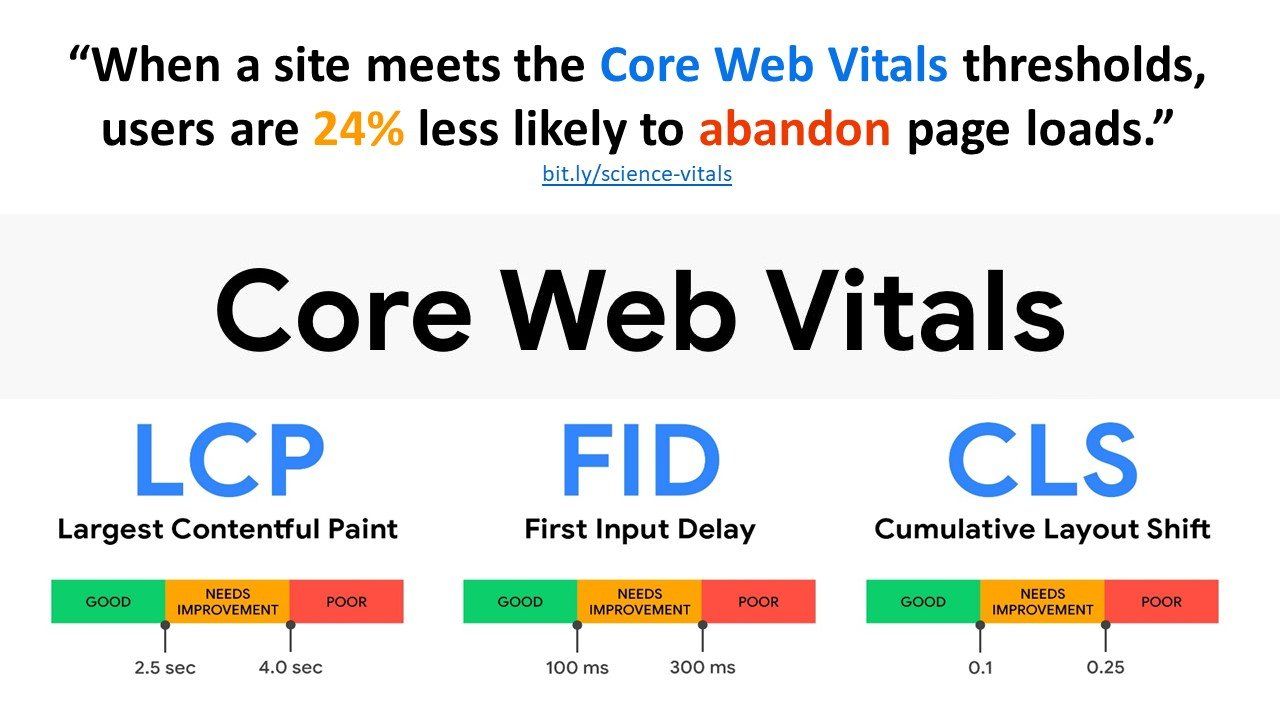
What are Google’s Core Web Vitals?
1. Loading performance
The Largest Contentful Paint (or “LCP”) metric is used to assess the site’s loading performance. LCP measures the time it takes for the viewport’s most prominent visible element—an image or a text block—to finish rendering. LCP should ideally occur within 2.5 seconds of the page first start loading.
2. Interactivity
The First Input Delay (or “FID”) metric is used to assess the site’s interactivity. FID considers the time it takes a browser to respond to an interaction initiated by the user—for example, when clicking a link. Pages should have an FID of less than 100 milliseconds to provide a good user experience.
3. Visual stability
The Cumulative Layout Shift (or “CLS”) metric is used to assess the site’s visual stability. CLS considers how far visible elements—images, content, or buttons—move in the viewport as the page loads. Pages should ideally have a CLS of less than 0.1.
Is your website ready for Google’s Core Web Vitals update?
Unfortunately, all websites with “low” Core Web Vitals will be excluded from the viable “Top Stories” carousel. Wondering if your current website meets all the parameters? If you want to check, run a site-wide audit of your pages. You can use Google’s Search Console to see if there is potential for improvement on your website. The Search Console report for Core Web Vitals will help you monitor the site and identify potential problems.
If you have identified the trouble spots, you can use Google’s other resources, such as PageSpeed Insights and Lighthouse, to get a rundown of your site’s page experience as well as insightful suggestions on how to address the issues you have discovered. Since Google has updated all of these developer tools, they will provide you with updated information on making your website ready for the upcoming big update!
At JLT Web Design and Digital Marketing, we implement a website platform that complies with Core Web Vitals update. Using our user-friendly software, you can easily modify your website to keep it up-to-date. Our all-inclusive web solution package offers you responsive design and “The Power of Unlimited”—unlimited pages, unlimited updates, unlimited bandwidth, unlimited emails, unlimited storage, and unlimited 24/7 customer care support.
Jeff Thungc is a Digital Solutions Strategist with JLT Web Design and Digital Marketing, helping local businesses to increase revenue and reduce expense through leveraging the Internet and technology. Jeff strategizes with business owners to arrive at solutions to help them capitalize on the trend to increase brand visibility, visibility, and profitability. Schedule a free consultation with Jeff at https://calendly.com/jeff_thungc, or contact him at (206) 459-4840, jeff.thungc@JLTWebSolutions.com | www.JLTWebSolutions.com | www.GetYourFreeLeads.com
Follow and Like Us